
How To Build Any Type Of Form For Your Website Even When You’re Not Too Tech-Savvy
in Detailed GuideDo you need to create a form for your website but need to know where to start? Forms can be used for a variety of purposes, such as collecting data from customers, signing up for a newsletter, or submitting a question or comment. In this blog post, we will show you how to build any form for your website – even if you’re not too tech-savvy! We will walk you through the process step-by-step and provide you with all the resources you need to get going. Let’s get started!
The first step is to decide what type of form you need. There are many different types, such as contact forms, order forms, registration forms, and more. Once you have decided on the type of form you need, it’s time to start building it!
There are a few different ways that you can build a form. These include:
1. Using An Online Form Builder
An online form builder is a tool that allows you to create forms without having to write any code. If you’re not too tech-savvy, you may think that building any form for your website is out of reach. But with a form builder like 123FormBuilder, for example, it’s quite easy! In this section, we’re going to show you how you can build a simple form. The usual process with form builders online goes as follows:
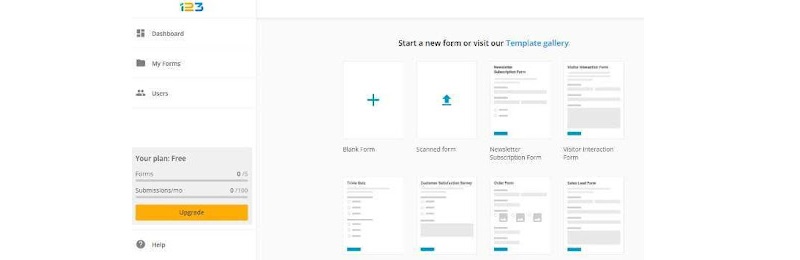
- Once you have signed up for the website, you will be able to see an option to create a form from scratch or use the pre-made templates.

- For complete beginners, it’s preferable to use a template. There are many different templates for forms available, so make sure to select the one that best suits your needs. For example, there are form templates for application forms, Employment, sign-up, feedback, and many others.

Well-organized form builders have numerous HTML templates that you can customize with a click of a button and turn into an interesting and relevant form in no time. Naturally, there is a section where you can search for the exact templates you need.
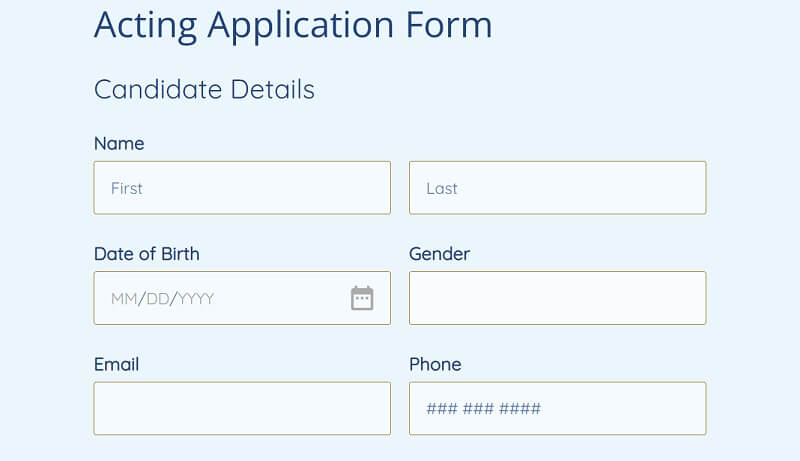
For instance, we’re going to choose the application form as an example. Once selected, you will see several options available. There are free and paid versions. You can also preview them to see what the final form will look like, as shown below.

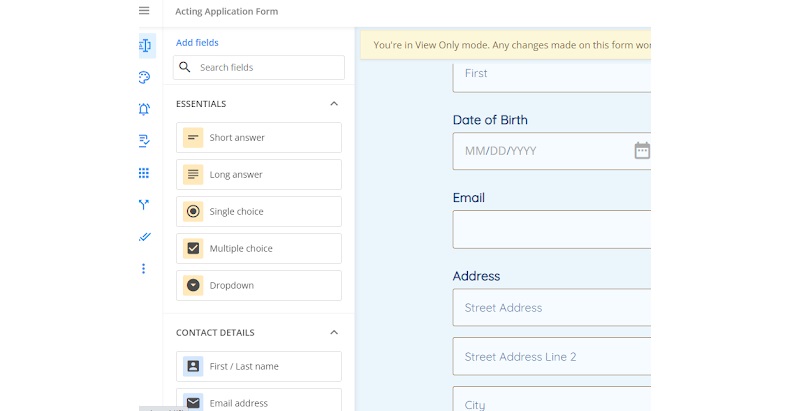
- Next, enter the form fields you need. Form builders typically have a wide variety of field types to choose from, so you can easily find the ones you need. There is also an option to add other fields by simply dragging and dropping the options in the section where you would like them to appear.

- Finally, add any additional features or options you want. This might include things like payment integrations, calculations, date and time, signature, images, links, etc.
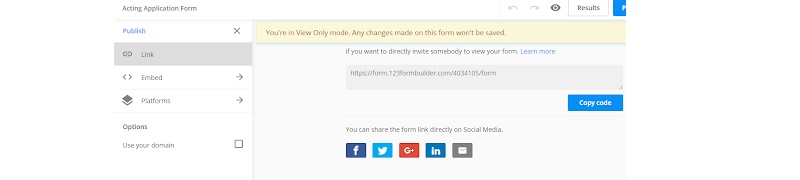
- Once you are done, you can click on the publish icon on the top right section.
![]()
- Once you’re done, your form is ready to be shared with the world. You can send it to someone, use the embed code on your website, and finally, share it on a platform of your choice. It can be either Shopify, Facebook, Blogger, Joomla, Twitter, and many others. Each of them has its unique codes that you can copy and integrate easily, and then you will be done.

Benefits Of Using Online Form Builders For Your Website
- Easily create powerful forms even without programming skills. You drag and drop.
- Helps you save time and money.
- It’s secure. They are malware and virus-protected.
- It makes it easier to receive payments and donations online. It supports multiple payment integrations.
- You can manage online surveys as well as view the data in custom graphs and charts.
- Supports publishing on multiple platforms.
- There are advanced customization options.
- Ability to create forms in multiple languages.
With a form builder, you can easily create any form you need without having to be a tech expert. So, if you’ve been putting off building forms for your website, there’s no excuse not to get started today!
Another way to build forms easily is by using web form templates.
2. Using A Web Form Template
A web form template is a pre-built form that you can customize to your needs without having to code anything. It’s quite similar to form builders, with a few exceptions.
What Is the Difference Between Web Form Templates And Form Builders?
Both Form builders and Web Form templates help create forms by using already existing templates or using them as a starting point.
What is the difference between these two types of forms? Here are some key points:
- Form builders typically offer more customization options than web form templates. If you need a very specific design or want to add custom fields, a form builder is usually the way to go.
- If you want to do it yourself, web form templates are preferable, but those who want someone else to handle the details may prefer a form builder.
- Also, if you’re comfortable coding or are working with a developer, a web form template can be a good option. Otherwise, a form builder is a better choice.
- Webform templates tend to be less expensive than form builders. If cost is a major consideration, a web form is the best option.
- Webform templates require more technical expertise than form builders.
If you’re not too tech-savvy, building forms for your website can seem like a daunting task. But with a web form and form builder templates, it’s easy to create any form – from contact forms to surveys to event registrations – without having to code anything!
Just choose the best option that suits your needs and go ahead and customize the look and feel of your form to match your website’s branding. And when you’re done, embed the form on your site with a few clicks, just as we have demonstrated above.
But if the above two options don’t work for you, we prefer the next option, which is building from scratch.
3. Build A Form From Scratch
When it comes to building forms, there are a few different approaches you can take. You could use a pre-built form plugin or library, like Bootstrap Forms or Foundation Forms. These libraries and plugins don’t require any experience; you can get started easily. Or, you could build your form from scratch using HTML and CSS.
When you choose to use HTML and CSS, the first thing you need to do is create the HTML for the form. This can seem daunting if you need to become more familiar with coding, but there are plenty of resources available to help you out. HTML is also a lot to learn, and anyone can learn it in just a few hours.
In summary, when creating a form using HTML, you consider the action attribute specifies where to send the form data when the form is submitted. Inside the form element, each input element has a type attribute that specifies what kind of input it is – text, password, checkbox, radio button, etc.
There are a few other important attributes for input elements: name, value, and placeholder. The name attribute is used to identify the form data when it’s submitted. The value attribute specifies the default value for the input element. And the placeholder attribute specifies the text that should be displayed inside the input element when it’s empty.
Once you have created the HTML for the form, it’s time to add the CSS and JavaScript. Again, there are plenty of resources available online that can help you with this step.
4. How To Add A Form To Your Website
Once your form is complete, it’s time to add it to your website. If you’re using a Form Builder, this is usually as simple as copying and pasting a bit of code, as we showed in this article. If you’re using a Web Form Template, you will need to upload the form to your web server.
Conclusion
Forms are a necessary part of any website, but they don’t have to be difficult to create. Several easy-to-use online form builders can help you get started without any programming knowledge. You need to choose the right one for your needs. The most important thing to remember when creating a form is to make it as user-friendly as possible. The less confusing and easier to use, the better. This means taking care of the layout and design, providing clear instructions, and using input fields that make sense for the data you’re collecting.
So that’s all from our side. I hope you liked this article on how to build any form for your website – even if you’re not too tech-savvy!

