
There is no doubting the fact that many ReactJS date pickers have been developed and released over the years. While some have lived up to expectations, others have fallen short in various ways. There are some really impressive features for users interested in ReactJS development to explore.
Here Is The Perfect Solution
We are here to help you make the perfect choice among such options. The major aim of this post is to reveal some of the best ReactJS date pickers. Just ensure to read the details below from beginning to end in order to choose the option that can meet your needs without any compromise, while also keeping in mind the things you need to know before hiring ReactJS developer for your projects.
1. React Horizontal Date Picker
This is one of the best ReactJS date pickers you will ever make use of. Its features are also very impressive. For instance, it is not just lightweight but also very easy to use. Also, it is compatible with browsers like Safari, Opera, Firefox, Edge, and Chrome. Just like choosing the best VPN for web browsers USA ensures secure and smooth browsing, this date picker guarantees a highly responsive experience you will definitely find amazing.
Ever since React Horizontal Date Picker was released in December 2019 by Hernán Sartorio, it has been able to leave an indelible impression on users. Finally, this is made with JS, CSS, and HTML.

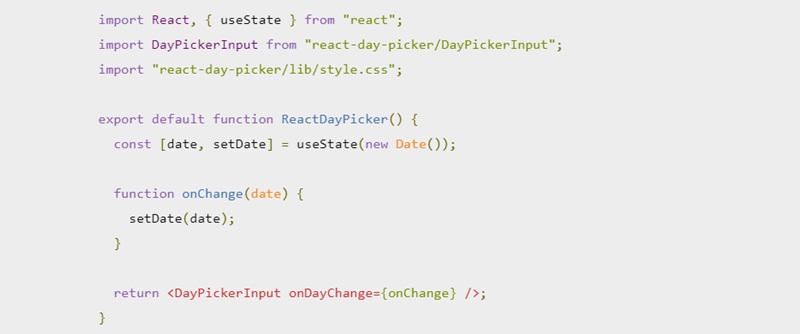
2. React-Day-Picker
This was created by Giampaolo Bellavite in December 2014. It is probably the simplest option you will come across in this post. If you want a lightweight date picker, it ticks all the boxes. Forget about its size, as all the basic and advanced functionalities that are expected from a top date picker are present.
There is something special about this date picker. For instance, in anything you plan to do, there is always an example to help make the process very easy. With the click of a button, it is possible to select a date range. Specific days can be marked as disabled. It comes with date-utilities of its own. Also, it can be customized according to your needs. This is a highly flexible option to explore, amongst other things.

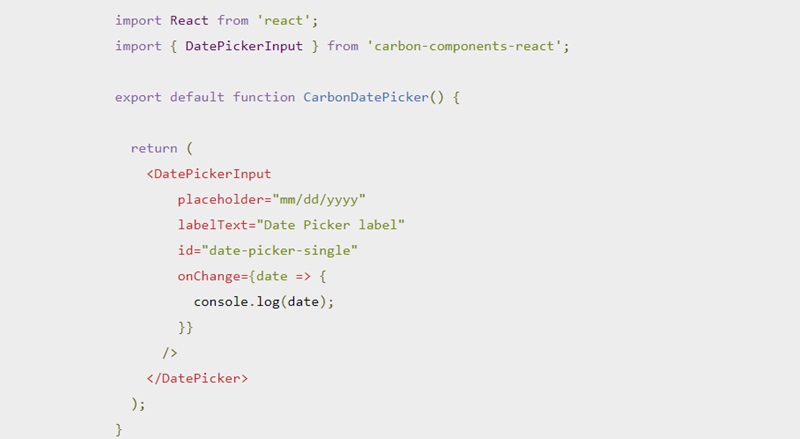
3. Carbon Design Date Picker
This is based on IBM’s open-source design system. Therefore, its foundation can be traced to the design language of IBM. The good part is that Carbon tends to support vanilla JavaScript, Svelte, Angular, and Vue. If you are thinking about adopting carbon design for subsequent projects, it won’t be a bad idea to make use of this option amongst other ReactJS date pickers. In fact, many companies even choose to hire JavaScript freelance developers to implement Carbon effectively, since it is localizable and comes with a consistent design.
There are some problems you need to know about carbon design date pickers, though. For instance, there is an absence of a date-time picker component. Also, users are expected to input dates manually, which means there is room for mistakes.

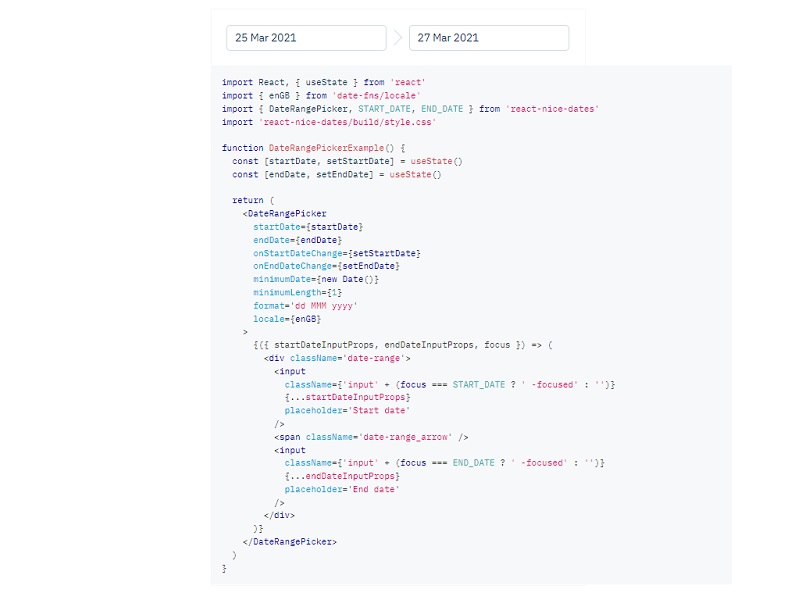
4. Hackerone’s React Date Picker
This date picker is not only simple but also reusable. The library’s documentation comes with various examples. There are corresponding examples for adding date and time filters, using custom class names, and highlighting specific days. With this, any date library can be used by the developer to manipulate dates. The examples use vanilla JavaScript. Please note that date funds are used for localization.
This date picker seems to have fallen short in one area, though. This is the fact that its UI does not look professional. However, despite these shortcomings, it is a simple date picker to use. It is localizable, accessible, and customizable.

5. React Input Calendar
One of the features of the React Input Calendar that has caught the attention of users over the years is its simplicity. Picking a date component with this one is quite easy. The styles available here have been written in CSS. Just have the component imported, and you are good to go.
For dependency management and JSX transformation, it is recommended that you use Browserify and Rectify. There is no doubting the fact that you will find this one very easy to make use of.

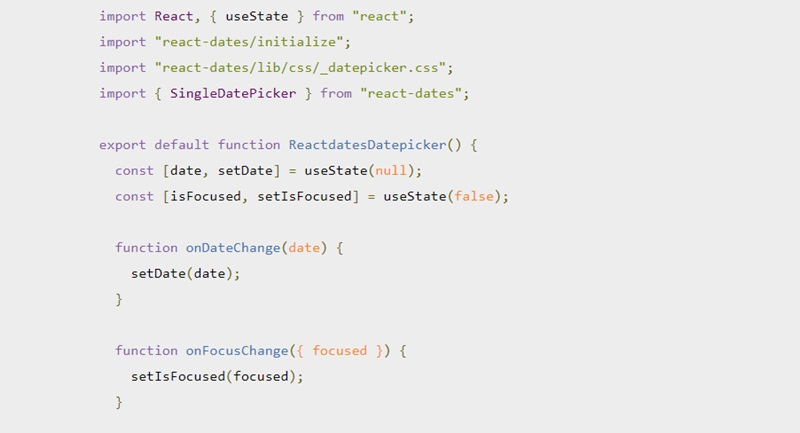
6. Airbnb React-Dates
This date picker has gained lots of international recognition over the years. Of course, such couldn’t have been possible without some premium features in place. What it actually relies on as peer dependency is moments. It doesn’t just come with some amazing features. Also, these can be tweaked to meet different needs. The date picker can be composed and styled the way you want it to be.
This may be one of the oldest date pickers on this list. However, it is regularly maintained to keep up with user demands. This library has a downside, though. There needs to be more proper documentation and samples. If you are a newbie in the React environment, it is important to explore other options since you may hit a roadblock sooner or later using this one.

7. Ant Design Date Picker
The first thing that will catch your eye about Ant Design Date Picker is its elegant design. You will definitely be very impressed by what it has to offer. Although it has MomentJS by default, this can be replaced with any library if you want. Please note that in this case, time and date pickers are not independent packages. Instead, they are part of the ant design library itself. One of its most notable features has been the freedom given to users to customize it. The interface is also quite intuitive and friendly.
Final Thoughts
The options outlined in this post are some of the best ReactJS date pickers you can think of at the moment. They have been developed with users in mind. The only way to choose the best is to ensure your needs have been considered without any compromise. This is because each of the options above is unique in features and functionalities.

