
Whether you’re developing a mobile app, website, or web app, UI and UX are the key elements that define the success of your product. All action takes place within the product’s interface. Your customers rely on the user interface to process the information they see and to fully experience your product.
Consequently, your customers’ user experience is directly proportional to your product’s UI. A good UI encompasses flawless functionality, high performance, and, of course, an aesthetically pleasing design.
If a web application is difficult to use, unintuitive, and adds no value to your visitors, you’ll soon realize that you’re not getting the desired results. So, if you want to fully engage your visitors and provide an immersive web app experience, you will have to ensure that it has a flawless user interface.
Wondering What Makes a Flawless User Interface:
Clarity:
The user interface is clean and free of any ambiguity. Users can easily interact with it without making any mistakes.
Responsiveness:
The product is fast and doesn’t feel sluggish. It also provides feedback on user interactions to show that the user’s data is being processed successfully.
Familiarity:
Familiarity is something that makes you feel like you’ve encountered this product before. Even if your users haven’t experienced your app before, you can still create familiarity in the user interface by using hamburger menu bars and other familiar navigational icons.
Aesthetics:
A good User Interface aims to deliver a good user experience. Making your UI look good and attractive will render an enjoyable experience for your users, and they will tend to spend more time interacting with your app.
Efficiency:
As my English teacher used to say, ‘Time is money and money we don’t have.’ When users opt for your technology, they expect to get their work done with less time and effort. A good user interface adds value to daily life and is efficient.
Below, I have rounded up some tips that you can follow to design a better UI. Some of these tips appear obvious, but sometimes, we overlook them.
5 Tips for Designing the UI of Web Applications
Don’t Disrupt the Familiarity
Let’s take Instagram as an example. We are all used to the current features and elements of the app. But suppose that its web app had an entirely different logo, or maybe instead of a ‘double-tap’ for liking a post, you had to perform some other gesture. Wouldn’t that be annoying?
I wouldn’t be willing to learn a whole new set of gestures and features. In fact, the majority of the users will abandon the web app altogether.

This is why all the old and upcoming operating systems use app icons to let users access their apps. They could have easily swapped for some other form of UI element, but they chose not to. This would mean that users would have to learn a whole new set of gestures every time they moved to a new device, resulting in a bad user experience and angry customers.
So when you start designing the user interface of your web apps, try to adopt familiar design patterns, such as:
- Familiar colors (such as red to highlight errors and alerts)
- Familiar icons (such as the envelope icon for showing when a user receives a message)
- Familiar navigational procedures (for example, side menu navigation)
Less is More
I’ve encountered many app development startups and newbies who do everything they can to create an outstanding mobile app. They ensure that every design element and development stage is executed flawlessly. They fill the app with detailed content and multiple features. But what do you think happens when you add too many features and content to a web app? It becomes sluggish.
If you look back at the factors that make a good user interface, you’ll find that ‘speed’ is one such factor. So if your web looks cluttered and it loads slower than a turtle, then no one is going to be interested in using your web app.

So, every time you think adding another button or feature would be a great idea, ask yourself, ‘Is it really necessary?’
If your app works well without the element, then save yourself from wasted effort.
Provide Feedback
Imagine this: You’re typing a message to send to your pal. After you’re done typing, you hit the send button. But you don’t get any confirmation that the action has been performed. There is no text telling you that your message has been ‘sent’ or that it ‘failed.’ I call these types of buttons and tabs ‘unresponsive.’ Don’t you just dread buttons that do nothing?
A few days back, I came across this website. I really liked their blog, so I decided to contact their editor. I went to their ‘contributing authors page’ and started filling in the form (to pitch my idea). I told the topic that I wanted to write on, along with its summary as well as my bio. After I was done, I hit the ‘send’ button. But nothing happened; I hit it again (but no response). So there I was, sitting, wondering whether my pitch was sent or failed. I had no idea. I was really frustrated.
If you want to prevent this from happening, make sure that your UI is responsive and its elements provide feedback. Here is how you can do that:

- Use animations: You can use animations as visual feedback. With animations, you can show your users whether a certain task has been completed or not. For example, toggles, switches (green/red), and tick or cross signs.
- Text: To prevent users from repeatedly pressing the same button, tell them what’s going on instead. You can show content like ‘loading,’ ‘sending,’ or ‘please wait.’
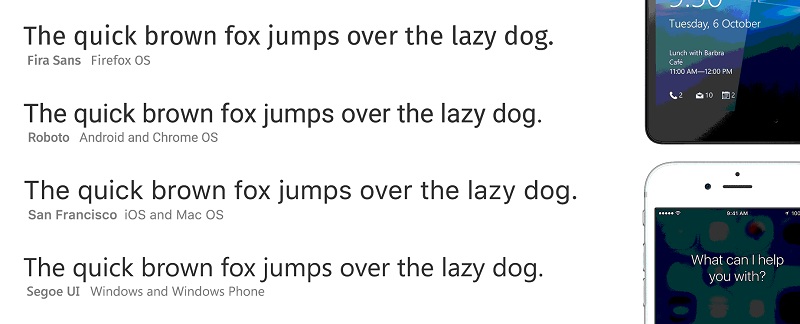
Usage of System Fonts
I would say that ‘using system’ fonts is another way to develop a sense of familiarity. Users will be much more comfortable with your web app if it can be optimized to match their operating system. This can be done by designing and implementing different tabs, buttons, and menus for individual platforms. Another very easy yet effective strategy would be to use the ‘system preferred fonts’; these fonts are different for different operating systems.

Implementing this strategy will improve your visitors’ user experience. System fonts should always be utilized in your user interface.
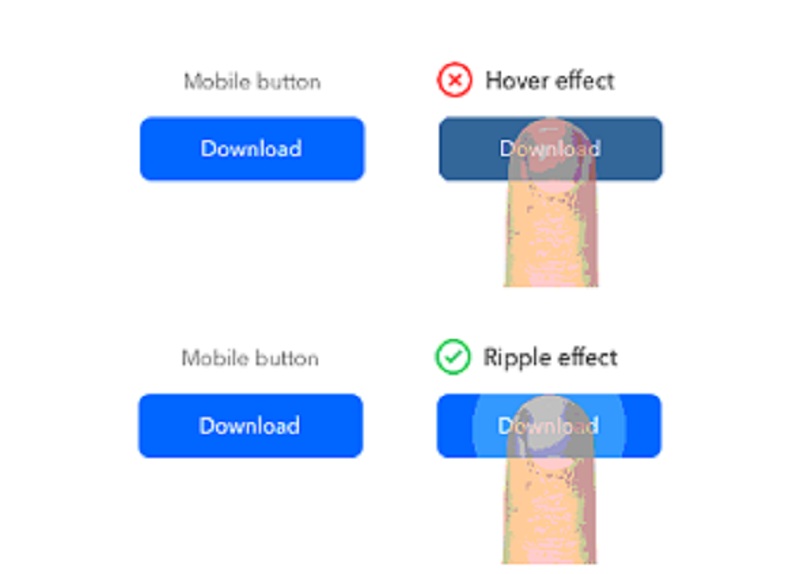
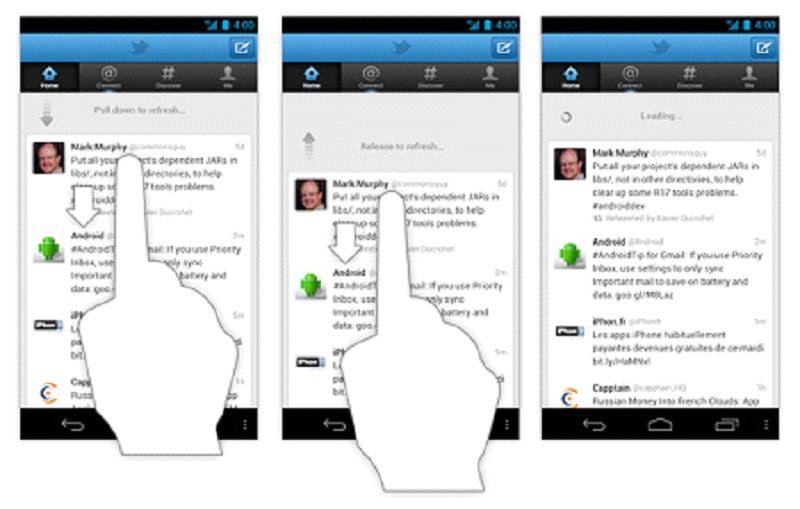
Flawless Touch Interactions
If you want to go the extra mile and really impress your visitors, then I suggest you use advanced touch interactions. Flawless touch interactions can deliver an exceptional user experience and improve your user interface by a milestone. However, they are very difficult to implement. Gestures like ‘swipe to dismiss’ and ‘pull to refresh’ are really engaging, but only if they work as expected.

Once you integrate these touch interactions into your web apps, ensure that they function flawlessly on real devices.
Other Techniques for Designing a Timeless UI for Your Web Apps
- Use white space in your web app’s design. It will add clarity and deliver a clean user interface.
- Use colors to convey your meaning to your visitors effectively. This is also called ‘color-coding’.
- Use animations in the user interface. Animations can be used in the controls and widgets to deliver a more engaging user experience.
- Always use clear-to-understand and familiar icons. For example, a magnifying glass for the ‘search’ functionality.
- Make your interface responsive by using loading indicators.
Wrapping Up:
Custom Web Application development company is the growing need of the hour. They allow businesses and developers to deliver a better web experience to their visitors on their smartphones. With the help of the tips mentioned above, you can create an intuitive web app that renders an amazing user experience.
Author Bio:
Zubair Hassan is a digital marketing expert. He loves to work for companies who need his skills in the marketing domain to market their products and make a mark for themselves. He can offer you tools and strategies so that you can get in touch with your customers and communicate with them through all the popular social media platforms of your choice. Please get in touch with him for further details on how he can assist you in achieving your digital aspirations.

